Для загрузки файлов путем перетаскивания для drupal 7 есть отличный модуль file_resup. Из коробки он работает с полями сущностей. А вот компонент вебформы file обделен данной возможностью.
Но мы это исправим и научим наши вебформы Drag-and-drop загрузке файлов.
Для базового функционала нам потребуется установленный модуль file_resup и один хук HOOK_form_webform_client_form_alter
/**
* Общие изменения для всех вебформ
* @param $form
* @param $form_state
* @param $form_id
*/
function MYMODULE_form_webform_client_form_alter(&$form, &$form_state, $form_id) {
//Так так вебформы поддерживают вложенность элементов,
//Проходим по всем элементам формы
if(module_exists('file_resup')){
_MYMODULE_webform_component_update($form['submitted']);
}
}
/**
* Тут вся магия.
*/
function _MYMODULE_webform_component_update(&$elems) {
foreach ($elems as $key => &$el) {
if (isset($el['#type']) && $el['#type'] == 'fieldset') {
_MYMODULE_webform_component_update($el);
continue;
}
if (isset($el['#type']) && $el['#type'] == 'managed_file'){
$el['#file_resup_upload_validators'] = $el['#upload_validators'];
$el['#file_resup_max_files'] = 1;
$el['#file_value_callbacks'] = array('file_resup_field_widget_value');
$el['#process'] = array('file_managed_file_process', 'file_resup_field_widget_process');
}
}
}В принципе всe. Функционал подключен. Дальше покажу несколько полезных плюшек.
Полезные опции
1. Автостарт загрузки
Если нужно включить автостарт загрузки, то потребуется добавить свою process функцию, что бы передать в элемент дополнительный параметр (другого варианта не нашел)
function MYMODULE_webform_resup_process($element, &$form_state, $form) {
$element['resup']['#attributes']['data-autostart'] = 'on';
return $element;
}и затем добавить ее в массив '#proccess'
$el['#process'] = array('file_managed_file_process', 'file_resup_field_widget_process', MYMODULE_webform_resup_process);2. Открывать окно для выбора файлов при клике на область загрузки
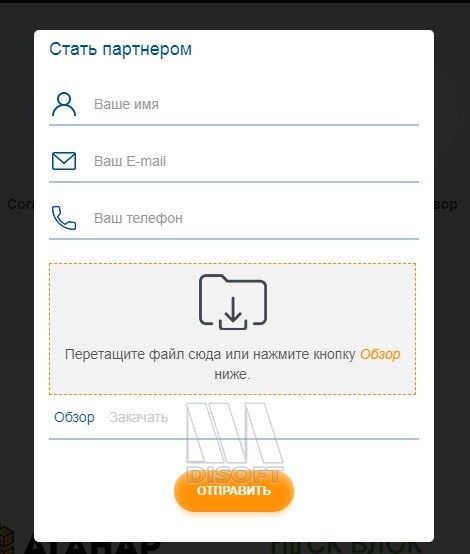
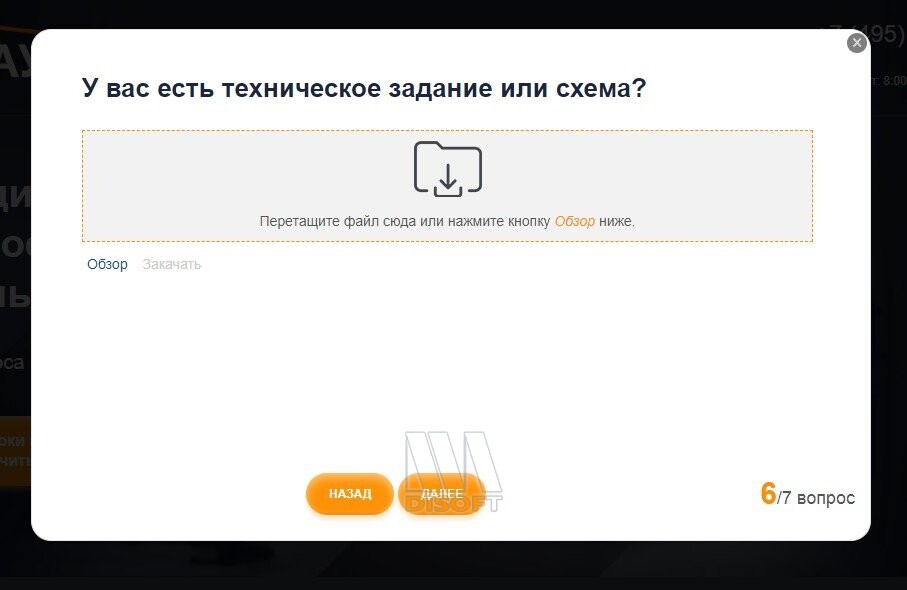
По умолчанию область загрузки содержит сообщение "Перетащите файл сюда или нажмите кнопку Обзор ниже." Не очень удобно, т.к. все пользователи уже давно привыкли, что при клике должна быть возможность выбрать файл. Исправляем:
//Добавляем javascript
(function ($) {
$(document).ready(function () {
$('body').on('click','.file-resup-wrapper .drop-message',function(){
$(this).parents('.file-resup-wrapper').find('.button.browse').click();
});
});
})(jQuery);CSS красота :-)
.form-managed-file.input-group{
width: 100%;
}
.file-resup-wrapper .drop-message{
padding-top: 80px;
padding-bottom: 15px;
cursor: pointer;
background:url('/icon.png') center 10px no-repeat transparent;
}
- 19.11.2020
- 137 просмотров