Существует несколько способов, как вывести поля формы в строку. Например:
- Обернуть поля формы в контейнер с классом 'container-inline'
- Использовать функцию темизации
В статье пойдет речь про второй способ для 7 Друпала.
Существует несколько способов, как вывести поля формы в строку.
Например:
Обернуть поля формы в контейнер с классом 'container-inline'
Как его использовать, можно посмотреть тут.
Это самый простой и быстрый способ. Но зачастую - не совсем удобен. Почему? Дело в том, что как правило у полей есть заголовок, описание, префиксы и суффиксы.
Вот как выглядит описание стиля для класса "container-inline":
.container-inline div,
.container-inline label {
display: inline;
}Абсолютно все элементы поля выводятся в строку.
Использовать функцию темизации
Тут есть вариант для шестого друпала.
Давайте попробуем сделать аналогичную функцию для 7 Друпала и заодно немного усовершенствуем ее.
Готовим основу формы.
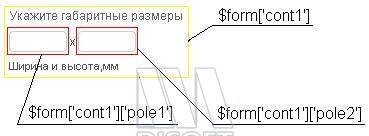
$form['cont1']=array(
'#type'=>'markup',
'#title' => 'Укажите габаритные размеры',
'#description' => 'Ширина и высота,мм',
'#theme' => array('inline_fields'),
'#fields_separator' => ' х ', //тут все по старому
'#not_div'=>true, //еще один выдуманный элемент, расскажу о нем вконце статьи
);
$form['cont1']['pole1']=array(
'#type'=>'textfield',
'#default_value' => '',
'#maxlength' => 5,
'#size' => 5,
);
$form['cont1']['pole2']=array(
'#type'=>'textfield',
'#default_value' => '',
'#maxlength' => 5,
'#size' => 5,
);/**
* Реализация hook_theme()
*/
function test_fieldinline_theme()
{return array(
'inline_fields' => array(
'render element' => 'element',
),
);
}/**
* theme функция вывода полей в один ряд
*/
function theme_inline_fields($variables)
{
$form = $variables['element'];
$fields = array();
foreach ($form as $key => $element)
{
// ищем дочерние поля
if (substr($key, 0, 1) != '#')
{
$size = empty($element['#size']) ? '' : ' size="'. $element['#size'] .'"';
// если при валидации в поле была допущена ошибка, функция добавит к элементу класс error
_form_set_class($element, array());
if(isset($form['#not_div']) && $form['#not_div'])
unset($element['#theme_wrappers']);
$fields[] = ''.drupal_render($element).'';
}
}
$form['#children']=implode($form['#fields_separator'], $fields);
return theme('form_element', array('element'=>$form));
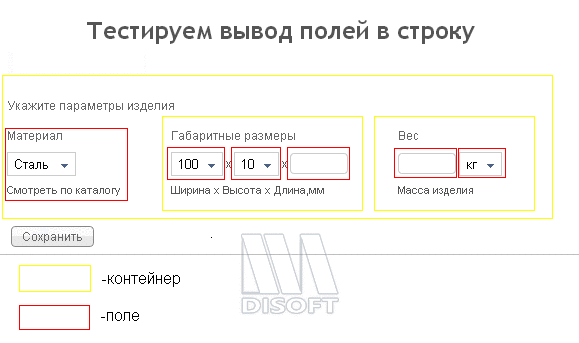
}Результат на скриншоте:
В чем же заключается усовершенствование?
- У нас появилась возможность работать с различными типами полей (radios, select - остальные не проверял).
- Поддерживается вложенность контейнеров.
Как и обещал, раскажу про новый параметр '#not_div'.
Вся ответственность за генерацию html-кода элемента формы возложена на функция drupal_render(). Когда она обрабатывает массив с элементом формы, она возвращает поле вместе с заголовком, описанием, суффиксом и т.д. И даже если мы не указываем эти параметры для элемента, он все равно будет обернут в "<div></div>". Так сказать - стандартная обертка полей. Что бы получить чистый код поля без обертки, удаляем из элемента свойство ['#theme_wrappers']. Так вот, параметр '#not_div' определяет: отключать стандартную обертку или нет.
| Вложение | Size |
|---|---|
| test_fieldinline | 1.99 КБ |
- 11.04.2013
- 272 просмотра