Уже не раз использовал в проектах модуль Geofield Yandex Maps для вывода различных гео-объектов на Яндекс.Картах. И лично для меня основной проблемой всегда было воображение дизайнеров))) Ну да ладно, статья все таки не о них, а про Яндекс.Карты версии 2.1.
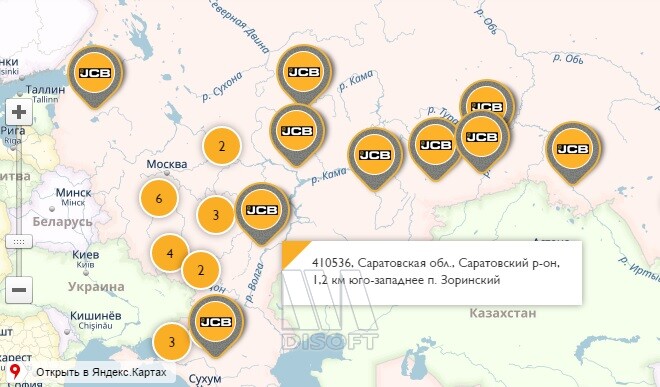
Итак, поставили мы точку на карту. А дальше нужно вписать ее в дизайн сайта. Оформить всплывающее окно с информацией об объекте (baloon) - самое простое. Тут можно справиться простым css. А вот с остальными элементами сложнее. В статье приведу пример своего пресета, который помог мне темизировать следующие элементы:
- Метка- иконка объекта
- Hint - Подсказка с краткой информацией об объекте (стандартное поведение - при наведении курсора на объект)
- ClusterIcon - Иконка кластера. Заменяем своей иконкой и/или меняем
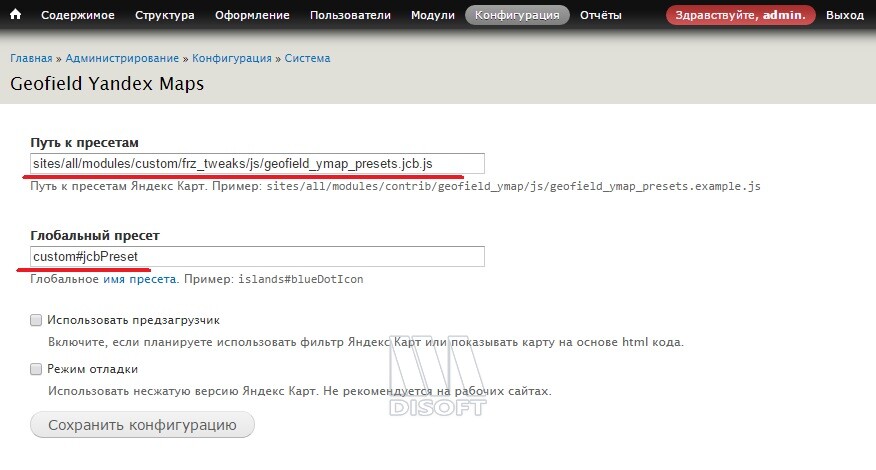
Модуль Geofield Yandex Maps идет в комплекте с примером своих пресетов. Найти их можно в папке с модулем geofield_ymap\js\geofield_ymap_presets.example.js. Необходимо скопировать данный файл в папку свой темы или в папку своего модуля, переименовать и на странице основных настроек модуля (admin/config/system/geofield-ymap) указать путь к нему:
ymaps.ready(function () {
// Создание макета содержимого хинта.
// Макет создается через фабрику макетов с помощью текстового шаблона.
hintLayout = ymaps.templateLayoutFactory.createClass("" +
"{{ properties.hintContent|raw }}" + "", {
// Определяем метод getShape, который
// будет возвращать размеры макета хинта.
// Это необходимо для того, чтобы хинт автоматически
// сдвигал позицию при выходе за пределы карты.
getShape: function () {
var el = this.getElement(),
result = null;
if (el) {
var firstChild = el.firstChild;
result = new ymaps.shape.Rectangle(
new ymaps.geometry.pixel.Rectangle([
[0, 0],
[firstChild.offsetWidth, firstChild.offsetHeight]
])
);
}
return result;
}
}
);
//Аналогично создаем макет для содержимого иконки кластера
MyIconContentLayout = ymaps.templateLayoutFactory.createClass("" +
"{{ properties.geoObjects.length }}");
clusterNumbers = [100];
//Непосредственно сам пресет:
ymaps.option.presetStorage.add('custom#jcbPreset', {
iconLayout: 'default#image',
//путь к основной иконке:
iconImageHref: "http://адресСайта/sites/default/files/icon_map.png",
iconImageSize: [65, 71],
iconImageOffset: [-28, -70],
//устанавливаем макет для содержимого hint:
hintLayout: hintLayout,
clusterIcons:[{
//путь к иконке кластера
href: "http://адресСайта/sites/default/files/icon_map_cluster_empty.png",
size: [40, 40],
offset: [-20, -20],
shape: {
type: 'Circle',
coordinates: [0, 0],
radius: 20
}
}],
clusterNumbers: clusterNumbers,
//устанавливаем макет для содержимого иконки кластера:
clusterIconContentLayout: MyIconContentLayout
});- Метка: Используем стандартный макет для иконок 'default#image', который позволяет выводить произвольные изображения в качестве метки.
- Хинт: Что бы изменить html хинта мы создаем свой макет, и в нем определяем новую html структуру. Это нам необходимо для того, что бы потом через css определить необходимые стили для хинта.
- Иконка кластера. Тут я использовал сразу два приёма - загружаем фоновую картинку для иконки кластера и в новом макете меняем html структуру для содержимого (что бы изменить форматирование текста внутри иконки). В конечном итоге я отказался от фоновой картинки и загрузил просто прозрачный png. Все оформление кластера ушло в css.
И приведу фрагмент css:
.jcb-claster-number {
color: #000;
font-size: 14px;
border: 2px solid #fff;
width: 40px;
height: 40px;
border-radius: 20px;
background: @brand-primary;
-webkit-box-shadow: 0 0 10px rgba(0,0,0,0.4);
-moz-box-shadow: 0 0 10px rgba(0,0,0,0.4);
box-shadow: 0 0 10px rgba(0,0,0,0.4);
font-family: "GillSansCyrMT","Helvetica Neue",Helvetica,Arial,sans-serif;
line-height: 40px;
}
.jcb-hint {
display: inline-block;
padding: 15px;
padding-left: 30px;
position: relative;
left: 5px;
top: 5px;
font-size: 13px;
line-height: 17px;
width: 300px;
color: #333333;
text-align: left;
vertical-align: middle;
background-color: #fff;
-webkit-box-shadow: 0 0 10px rgba(0,0,0,0.4);
-moz-box-shadow: 0 0 10px rgba(0,0,0,0.4);
box-shadow: 0 0 10px rgba(0,0,0,0.4);
&:before {
content: '';
display: block;
border: 15px solid transparent;
border-left: 15px solid #faae25;
border-top: 15px solid #faae25;
position: absolute;
top: 0;
left: 0;
}
}
- 04.06.2012
- 679 просмотров