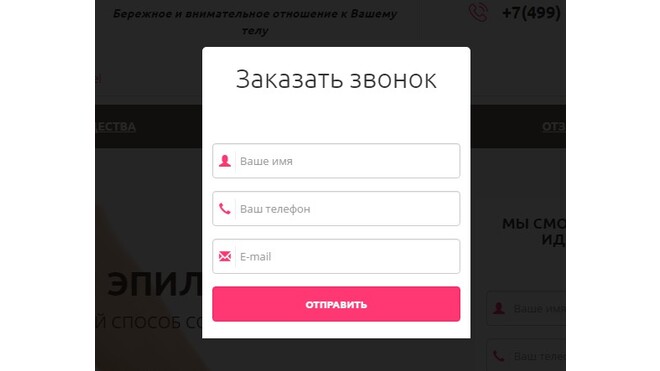
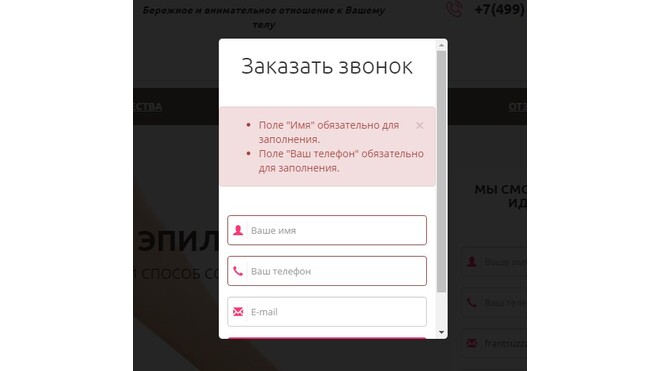
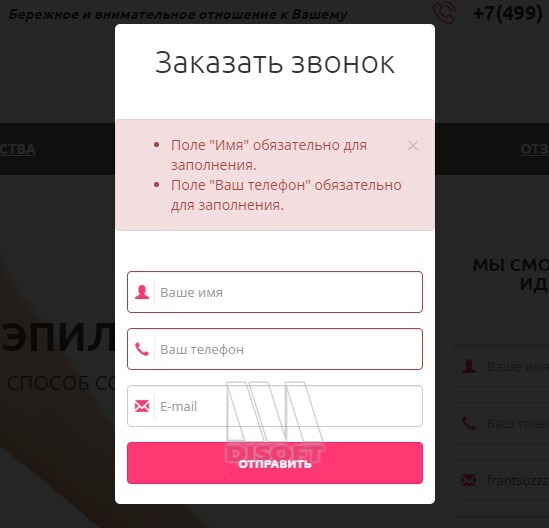
Colorbox Node - очень популярный модуль для открытия контента во всплывающем окне. Он очень удобен для вывода вебформ. Размер окна автоматически подстраивается под размер контента. Но вот заметил одну неприятную штуку - когда мы отправляем неправильно заполненную форму, Друпал нам возвращает сообщение об ошибке и высота контента увеличивается. Но вот размер popup остается прежним из-за чего появляется вертикальный скролл.
Небольшой js скрипт для решения данной проблемы:
//Перехватываем событие после выполнения ajax запроса
var originalSuccessCallback = Drupal.ajax.prototype.success;
Drupal.ajax.prototype.success = function(response, status) {
originalSuccessCallback.apply(this, arguments);
//Если wrapper внутри окна colorbox, подстраиваем окно под размер контента
var el = $(this.wrapper);
if(el.parents('#colorbox').length){
setTimeout($.colorbox.resize, 100);
}
}Update 26.07.2020
Если вам надо добавить автоматическое изменение размеров окна при открытии формы, то можно перехватить событие cbox_complete и выполнить resize:
$(document).bind('cbox_complete', function(){
setTimeout($.colorbox.resize, 100);
});
- 10.02.2017
- 101 просмотр
Добавить комментарий
Может быть интересно